Today in our Design Practice lecture we discussed the last task of the brief, which is an app design for an app we will generate in our teams.
Interface design is not an area I’ve previously explored in graphic design so it was intersting to go into more depth as they are something I use daily but havent analysed there function and how they operate before.
I learnt that an apps is different to other forms of graphics because the design is not necessarily for aesthetic purposes, but more about guiding the user through the app.
“An App is made for using”
“Function is key over information”
An app needs to have a core function which satisfies the users needs. This could be tracking progress, education, entertainment/games, discovery, community/social interaction etc.
From this an app then has additional features which are expected by the user. These could be things such as sharing, saving/collecting, pop-up notifciations/push notifications or dialog. These features should not be key elements of the app as you don’t want to loose its key function.
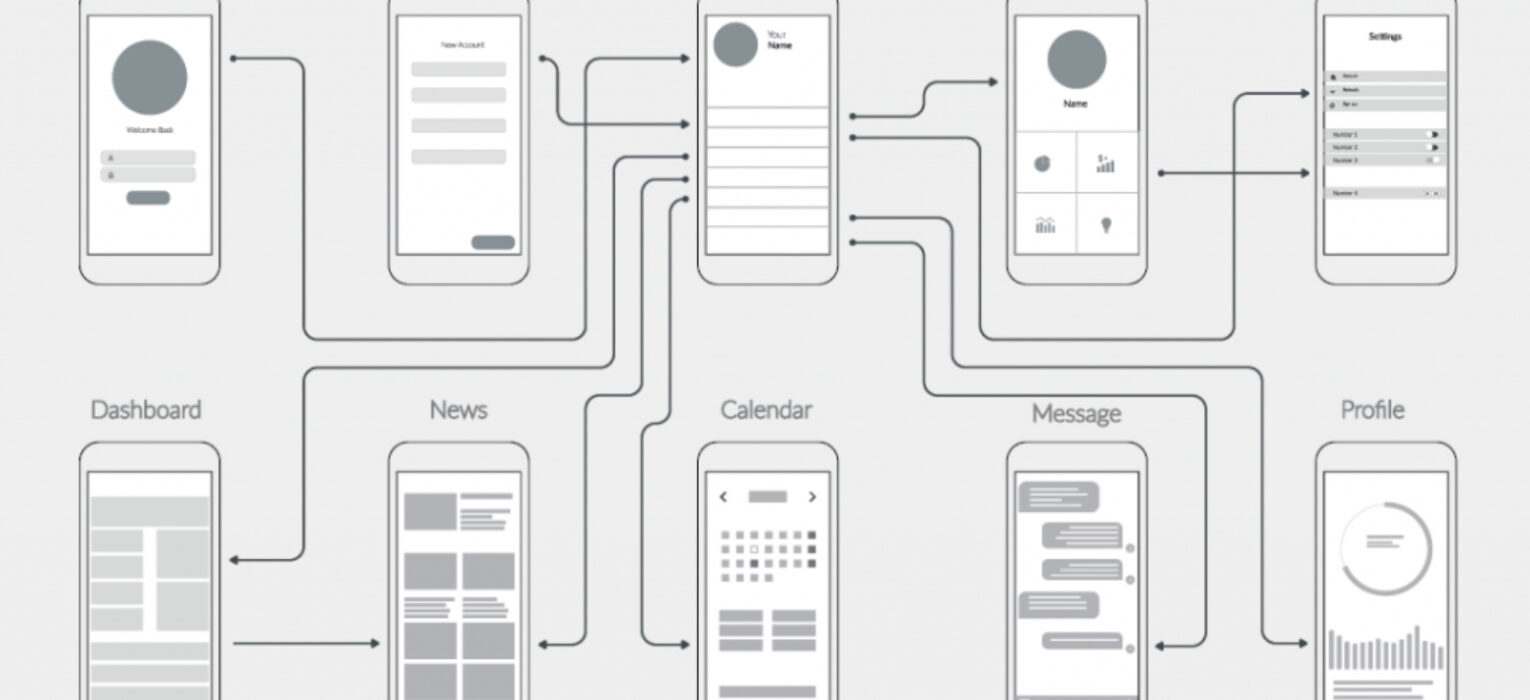
Other considertion you must take in the design of an app is how you travel through the app. How you get from the log in page to the home page etc. App frames chained together make up the app so you need to decide how you arrange parts to be understandable
With app design there are certain guidelines which we looked into in lesson. these guidelines include information about the use of buttons, there sizes, shape and how this effects the hierarchy.
What i will now do with the information I learnt from this lecture?
- In teams i need to establish our apps core function based on our target audiences needs.
- consider additional feature that the user might expect
- consider menu bars and buttons- use of hierachy
- plan out the app frames which make up the app based on the guidelines
- gconsider gestures used by the viewer to get from one page to the next